せっかく時間をかけて書いたブログ記事、もっと多くの人に読んでもらいたい。

読んでもらえるブログを作るのに欠かせないのが、読者の目を引く「アイキャッチ画像」です。
記事の第一印象を決め、SNSでもクリック率を左右するアイキャッチは、無料ツールCanva(キャンバ)を使えば、初心者でもおしゃれで効果的なデザインが簡単に作れます。

本記事でわかること
- アイキャッチ画像とは?
- Canvaでアイキャッチ画像
- アイキャッチ画像作成の基本ステップ
- Canvaで作るおしゃれなアイキャッチ画像
- Canvaを使いこなすための時短テクニック
- アイキャッチ画像の失敗例
- アイキャッチ画像をブログに設定する方法
本記事では、Canvaの基本操作から、プロのような仕上がりにするためのテクニックまでを徹底解説。
見た目で差をつけて、ブログをワンランクアップさせましょう!
アイキャッチ画像とは?ブログにおけるアイキャッチ画像の重要性

アイキャッチ画像は記事の「顔」となる重要な要素です。
読者の目を引き、クリックしたくなる衝動を生み出す役割や、離脱率の低下の役割を担っています。

魅力的なアイキャッチ画像があるかどうかで、同じ内容の記事でもクリック率に大きな差が生まれることが実証されています。
アイキャッチ画像はSEO対策としても効果的で、適切なファイル名や代替テキストを設定することで検索エンジンからの評価も高まります。
記事の内容を視覚的に伝え、ブログのイメージを統一する効果もあるため、ブログ成功の重要な一歩と言えるでしょう。
無料ツールCanvaでアイキャッチ画像を作る基本

アイキャッチ画像が大事なのは分かったけど、画像編集のスキルもないしなぁ…。


そんな人におすすめなのがCanvaです!
Canvaは初心者でも直感的に操作できるデザインツールで、プロ並みのアイキャッチ画像が作れます。
ここからは、Canvaの基本的な使い方から実践的なテクニックまでご紹介します。
Canvaの登録方法と基本操作
Canvaは公式サイトかアプリから無料登録をすればすぐに始められます。

メールアドレスかGoogleアカウントで簡単に登録可能。
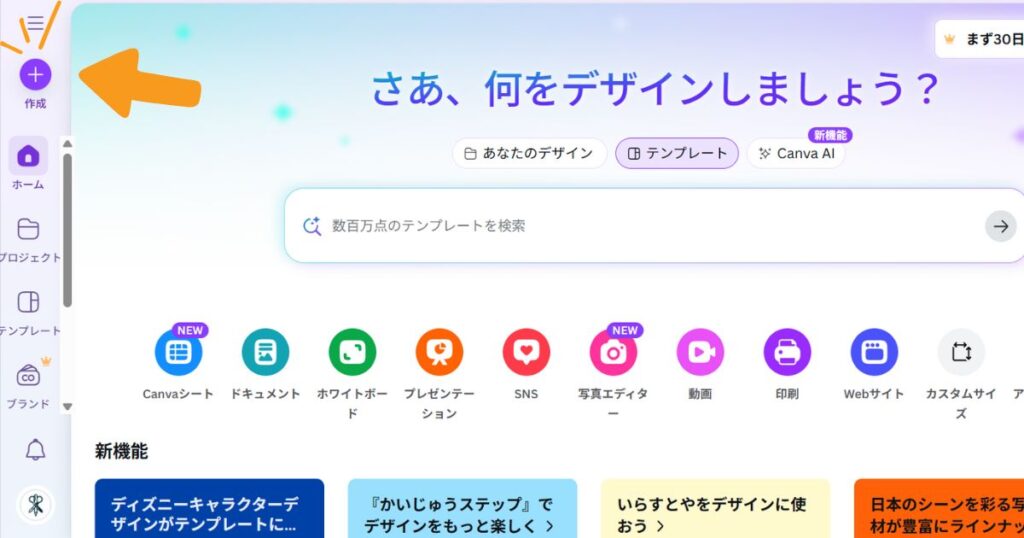
ログイン後は、「作成」ボタンをクリックし、ブログ用なら「カスタムサイズ」や「ブログバナー」などのテンプレートを選びましょう。

基本操作はドラッグ&ドロップが中心で、左側のメニューから素材を選び、キャンバスにドラッグするだけ。
テキスト入力やサイズ変更、色の調整もアイコンをクリックするだけなので、パソコンに不慣れな方でも安心して始められます。
操作に迷ったときは、画面上部の検索バーで機能を探せるのも便利なポイントです。
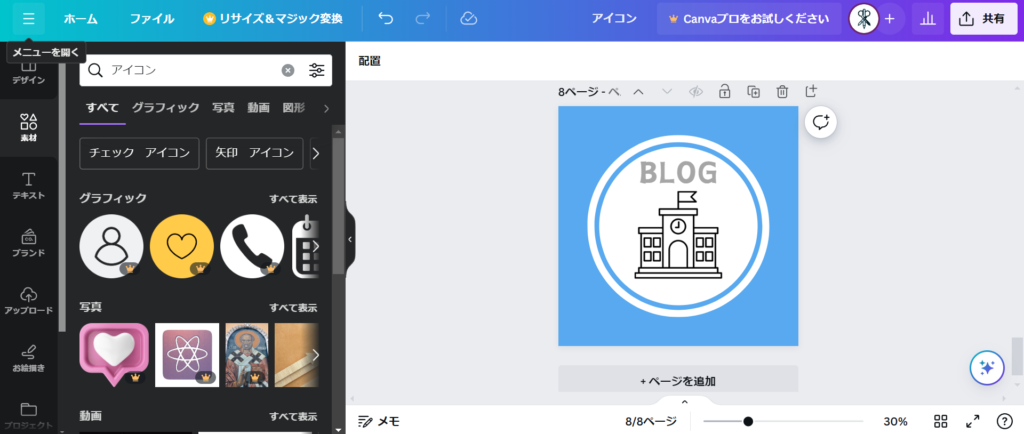
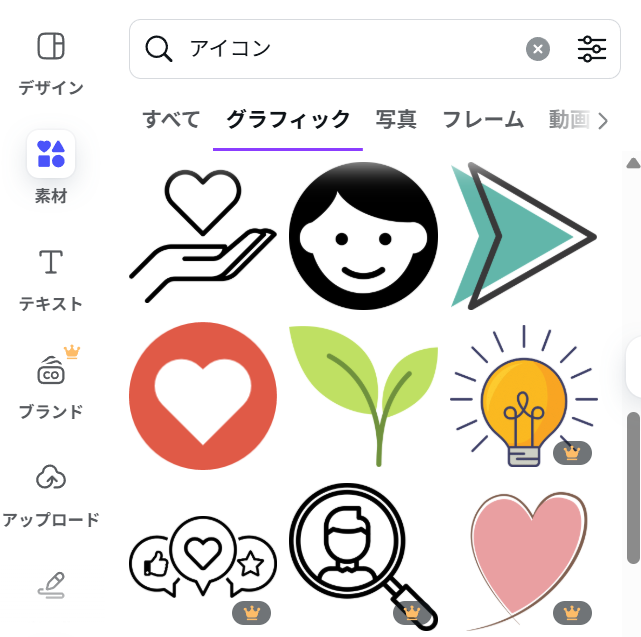
Canvaで使える無料素材の探し方
Canvaには膨大な無料素材が用意されています。
「素材」タブから写真、イラスト、フレーム、図形など多彩な素材を選択できるのがポイントです。

検索バーに「ブログ」「ビジネス」などのキーワードを入力すれば、テーマに合った素材が瞬時に表示されます。
無料素材には「無料」マークが表示されるので、有料素材を使いたい場合は課金も視野に入れましょう。

写真を使いたい場合は「写真」タブから写真素材も利用可能。
さらに「アップロード」機能を使えば、自分で撮影した写真や所有している画像も取り込めるので、オリジナリティのあるアイキャッチ画像の作成にチャレンジできます。
素材選びは読者の興味を引く重要な要素なので、記事内容に合ったものを厳選しましょう。
ブログに最適なアイキャッチ画像サイズの設定方法
ブログのアイキャッチ画像に最適なサイズは、使用しているテーマやプラットフォームによって異なりますが、一般的には横幅1200px×高さ630pxが標準サイズとして推奨されています。
このサイズはSNSでシェアされる際にも綺麗に表示されるバランスの良いサイズです。
Canvaでは「デザインを作成」から「カスタムサイズ」を選び、この数値を入力するだけで最適なキャンバスが用意できます。

アスペクト比16:9の横長サイズもブログ記事との相性が良いよ。
WordPress使用者は、管理画面から自分のテーマで使われている推奨サイズを確認することをおすすめします。
適切なサイズ設定は読み込み速度にも影響するため、美しさと機能性のバランスを考慮することが大切です。
Canvaで作るブログ用アイキャッチ画像の基本ステップ

アイキャッチ画像の作成は手順を把握すれば簡単です。
テンプレートの活用から画像編集まで、以下の基本ステップを押さえましょう。
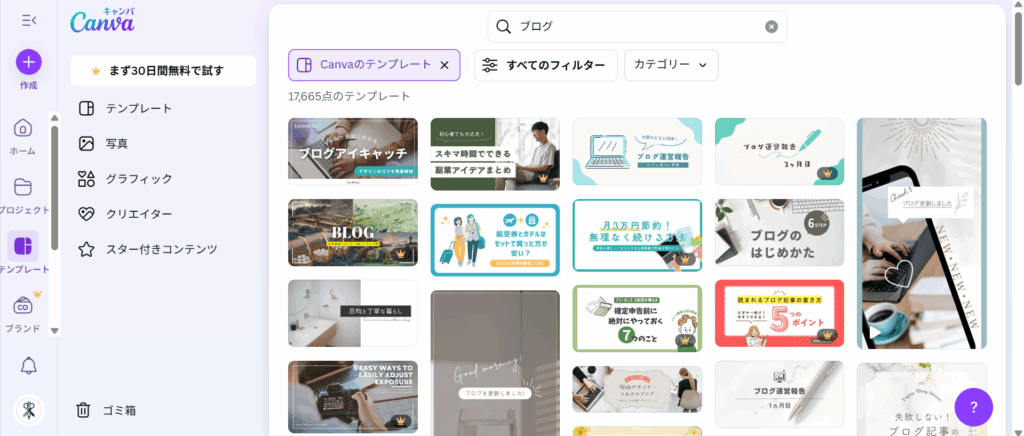
テンプレートの選び方と活用法
Canvaのテンプレートは初心者の強い味方です。
「テンプレート」タブから「ブログバナー」や「グラフィック」などのキーワードを検索欄に入力すると、プロがデザインした多数のテンプレートが表示されます。

オシャレなテンプレがたくさん!これなら自分にもできそう。


記事の内容やブログのテイストに合わせて選べるのがポイントです。
たとえば、爽やかな印象を与えたいなら明るい色調のテンプレート、高級感を出したいなら落ち着いた色合いのものを選びましょう。
選んだテンプレートは、テキストや画像を差し替えるだけでオリジナリティを出せます。
また、お気に入りのテンプレートは「いいね」マークをクリックして保存しておくと、次回からすぐに見つけられて便利です。
デザインの統一感を出すために、似たテイストのテンプレートを使い回すのも効率的。
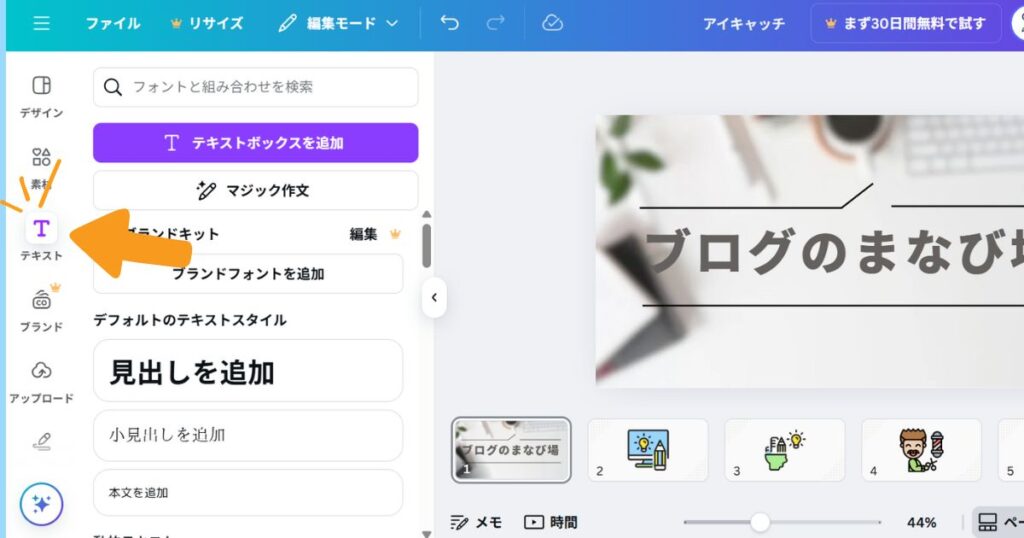
文字入れの基本テクニック
アイキャッチ画像に効果的に文字を入れるには、フォントと配置を意識しましょう。
Canvaでは「テキスト」タブから様々なスタイルのテキストボックスを追加できます。

記事タイトルを入れる場合は、簡潔でインパクトのある言葉を選び、読みやすい大きさにするのがポイントです。
背景との対比を考え、暗い背景には明るい文字、明るい背景には暗い文字を使用すると視認性が向上します。

フォントは記事の雰囲気に合わせて選びましょう。
たとえば、カジュアルな内容なら丸みのあるフォント、ビジネス系なら直線的なフォントが適しています。
テキストに影やアウトラインを追加すると背景に埋もれず目立たせることができます。
文字数は多くても2〜3行にとどめ、一目で内容が伝わるシンプルさを心がけると効果的です。
背景の選び方と設定方法
アイキャッチ画像を作る際に、忘れがちなのが「背景」です。
Canvaでは、背景カラーを自由に変更できたり、写真を背景にしたりと自由にカスタマイズできます。
記事の内容やブログのテーマカラーに合わせた背景を選ぶことで統一感が生まれるので、画像作成の際は意識するのがおすすめです。
写真を背景にする場合は、テキストが読みやすいよう、暗くしたりぼかしたりする加工が必要な場合があるので、必要に応じてアレンジしましょう。
透明度を調整したり、「編集」機能からフィルターをかけたりすることで、テキストとのバランスを取りやすくなります。

背景選びのコツは、シンプルさと読みやすさを優先することです。
画像の加工・トリミングのコツ
Canvaでの画像加工は驚くほど簡単です。
使用したい画像を選んだら、角をドラッグするだけでリサイズができます。
トリミングは画像を選択して「切り抜き」ボタンをクリックするだけ。
記事の主題となる部分が中心に来るようにトリミングすると視覚的な効果が高まります。
また、画像の一部だけを使いたい場合は「フレーム」機能を活用すると、丸や星形など様々な形にくり抜くことも可能です。
簡単な加工でもプロ級の仕上がりになりますね!Canvaってすごい!


いろいろな機能があるから、使いながら試してみてね。
初心者でも簡単!Canvaで作るおしゃれなアイキャッチ画像デザイン

魅力的なアイキャッチ画像を作るには、デザインの基本要素を理解することが大切です。
フォント、色使い、装飾の組み合わせ方を学びましょう。
読みやすいフォントの組み合わせ方
フォント選びはアイキャッチ画像の印象を大きく左右します。
基本的には複数のフォントを組み合わせず、好みのフォント1〜2種類程度でまとめましょう。
フォントサイズは小さすぎると読みづらいので、見出しは40pt以上、サブテキストでも20pt程度を確保するのがおすすめ。
太字や斜体、間隔の調整などで変化をつけると、単調さを避けられます。

やりすぎると見づらくなるのでバランスを見て調整してね。
また、日本語と英語を混ぜる場合は、バランスを考慮して選ぶことが大切です。
一目見て内容が理解できる読みやすさを優先してください。
目を引く色の選び方と配色パターン
色使いはアイキャッチ画像の印象を決定づける重要な要素です。
配色もフォント同様2色程度に抑えると洗練された印象になります。

使う色が多くなればなるほどバランスが難しくなるというのを理解しましょう。
ブログのテーマカラーがある場合は、それを基準に色を選ぶと統一感が生まれます。
初心者におすすめなのは、同系色で統一する方法や、補色を効果的に使う方法です。
たとえば、青系の背景に橙色の補色をアクセントを入れると視認性が高まります。
心理的効果も考慮し、温かみを出したいなら赤やオレンジ、信頼感を与えたいなら青系を選ぶといった工夫も効果的です。
アイコンや装飾要素の効果的な使い方
アイコンや装飾は、アイキャッチ画像に視覚的な魅力を加える重要な要素です。
Canvaでは「素材」タブから多彩なアイコン、フレーム、図形などを簡単に追加できます。

アイコンも数がたくさんあるんだね。何を使うか悩んじゃいます。

使う素材は1〜2種類に絞り、統一感を持たせましょう。
たとえば、文字の周りに細いラインのフレームを配置したり、記事のテーマに関連するシンプルなアイコンを追加したりするだけでも印象が大きく変わります。
アイコンは文字を補完する役割も果たすので、記事内容を象徴するものを選ぶと効果的です。
また、装飾要素の透明度を調整して主役を邪魔しないよう工夫することも大切。
シンプルながらも個性を感じさせる装飾が、目を惹くアイキャッチ画像の秘訣といえるでしょう。
写真とテキストを組み合わせるテクニック
写真とテキストを効果的に組み合わせることで、情報量が豊かでインパクトのあるアイキャッチ画像が完成します。
基本テクニックは、写真の上に直接テキストを配置する方法と、写真の一部をぼかしたり暗くしたりしてテキストの背景を作る方法です。

Canvaでは写真を選択し、透明度の調整やフィルター適用が簡単にできます。
写真選びでは、余白のある画像を選ぶとテキスト配置がしやすくなります。

空や単色の壁が写っている部分にテキストを配置するイメージですね。
テンプレから参考にしたい画像を探してみます!

シンプルな構図の写真を選び、読みやすさを最優先に考えると失敗が少なくなるでしょう。
Canvaを使いこなすための時短テクニック

効率的なアイキャッチ画像作成のためのテクニックを押さえれば、作業時間を大幅に短縮できます。
作業時間を減らしながら、クオリティを維持するコツをご紹介します。
よく使う素材を保存する
Canvaでは、作成したデザインパーツや頻繁に使う素材を保存しておくことで、次回から探す手間がなくなり素早く使えるようになります。

特に、Canvaは素材の数が多いので、繰り返し使う素材はお気に入りに登録しましょう。
保存方法は簡単で、よく使う素材やテキストスタイルを選択し、「・・・」から「スターをつける」を選ぶだけ。
フレームや写真、装飾パーツなど、自分だけのデザイン要素をストックしておくことができます。
また、ブログのロゴやアイキャッチ画像のデザインはCanva内に保存されるので、新しいアイキャッチ画像を作る際に、既にあるデザインをカスタマイズすると時短になります。
デザインの型が定まると、時間の節約だけでなく、ブランドイメージの確立にも役立つでしょう。
テンプレートを作成し編集して使用する
テンプレートの作成は、長期的に見れば最も効率的なアイキャッチ画像作成法です。
まずはアイキャッチ画像のベースとなるデザインを何パターンか作成しましょう。

たとえば、「文字のみ」「文字+イラスト」などパターン別に作っておくと便利です。
テンプレート作成のポイントは、文字やグラフィック要素の配置だけを決めておき、内容を差し替えやすい構造にすることです。

背景色や装飾もカテゴリーごとに統一感を持たせると、読者はパッと見ただけでコンテンツの種類が判別できるようになります。
画像の位置や文字の入る場所を固定しておけば、新しい記事のアイキャッチ画像は写真と文字を差し替えるだけで完成します。
初めは少し手間がかかりますが、長期的には大幅な時間短縮につながる投資と考えましょう。
ブログ初心者がやりがちなアイキャッチ画像の失敗例

初心者がアイキャッチ画像を作る際によくある失敗パターンを知っておくことで、効果的な画像作りが可能になります。
よくある失敗例と具体的な対策を見ていきましょう。
ごちゃごちゃしてまとまりがない
初心者がよく陥る失敗は、「伝えたい情報を詰め込みすぎる」ことです。
伝えたいことを書いていたらごちゃついちゃった!


画像に多くの要素を詰め込むほど、かえって伝わりにくくなってしまいます。
シンプルなデザインにするコツは「一つのアイキャッチ画像につき一つのメッセージ」を意識すること。
たとえば、記事タイトルが主役なら、それを際立たせるシンプルな背景を選びましょう。
デザイン要素はできる限りそぎ落とし、シンプルにするのが効果的です。
具体的には、背景、メインの画像またはイラスト、タイトルテキスト、そして必要に応じてサブテキストや装飾的なアクセント程度にとどめましょう。
余白を適切に取ることも重要です。画面いっぱいに要素を詰め込むのではなく、適度な「空間」を残すことで視覚的な余裕が生まれます。

色使いも2〜3色に絞り、統一感を持たせることでまとまりのある印象になります。
シンプルなデザインは見た目が洗練されるだけでなく、読者に伝えたいメッセージが明確になるという大きなメリットがあるのです。
著作権にひっかかる画像の使用
アイキャッチ画像作成で思わぬトラブルにつながるのが著作権問題です。
インターネット上の画像を無断使用すると、法的問題に発展する可能性があります。
法的問題に!?怖すぎる…。


素材選びで最も安全なのは、Canva内の素材を使うことです。
また、Pixabayやunsplashなどのフリー素材サイトからダウンロードした画像も安心して使えます。
これらのサイトでは、商用利用可能でクレジット表記も不要な画像が多く提供されています。

自分で撮影した写真を使うのもオリジナリティが出せるので良い選択肢です。
素材の利用規約を確認する習慣をつけることも大切で、特に「編集可能か」「商用利用可能か」の2点は必ずチェックしましょう。
また、有名キャラクターや他社のロゴなど、明らかに著作権保護されているものの使用は避けるべきです。
著作権を尊重したアイキャッチ画像作りは、トラブル回避のために重要といえるでしょう。
スマホで見たときに画像が分かりづらい
現在のブログ閲覧者の多くはスマートフォンを使っています。
そのため、PC画面では見栄えの良いアイキャッチ画像が、小さなモバイル画面では判読困難になるケースが少なくありません。
モバイルフレンドリーなデザインにするための第一のポイントは「シンプルさ」です。
複雑な背景や細かい装飾は小さな画面では潰れて見えることがあります。
次に重要なのはテキストサイズです。
PC画面で快適に読めるサイズでも、スマホ画面では小さすぎる可能性があります。

テキストは太めのフォントを選び、背景とのコントラストを強くすると視認性が高まります。
また、重要な要素を画像の中央に配置するのも効果的です。
Canvaでデザインを作成したら、実際にスマホでプレビューするか、画面を縮小表示して確認することをおすすめします。
「スマホで見た時に一番伝えたい要素が判別できるか」という視点でチェックしましょう。

パソコンとスマホの見え方を比べるとだいぶ違うね。

詳細よりも全体の印象が伝わるデザインを心がけることで、どのデバイスでも効果的なアイキャッチ画像になります。
モバイルユーザーを意識したデザイン調整は、より多くの読者に記事の魅力を伝えるための重要なステップです。
Canvaで作ったアイキャッチ画像をブログに設定する方法

Canvaで作成したアイキャッチ画像は、ブログの印象を左右する大切な要素です。
ここでは、WordPressへの設定手順や保存形式の選び方、表示速度の最適化について解説します。
WordPressへのアイキャッチ画像設定手順
Canvaで作成した画像をWordPressに設定するのはとても簡単です。
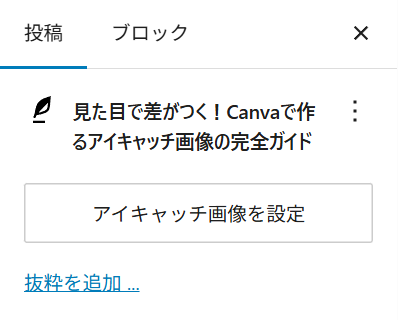
まず画像をPCにダウンロードし、投稿画面の右側にある「アイキャッチ画像を設定」ボタンをクリックしてアップロードします。

その後、「アイキャッチ画像を挿入」を選べば設定完了です。
アイキャッチがあると記事の見栄えが大きく変わるので、必ず毎回設定しましょう。
アイキャッチ画像の保存形式と画質の選び方
アイキャッチ画像は画質と読み込み速度のバランスが重要です。
保存形式は基本的に「JPEG(JPG)」がおすすめで、ファイルサイズが小さく表示速度にも優れています。
Canvaで画像をダウンロードする際は、解像度が高すぎないよう「ファイルサイズを縮小」にチェックを入れるのがおすすめです(Pro版のみ使用可能)。
過度な高画質は避け、ブログ全体の表示スピードを意識しましょう。
まとめ:Canvaで作る魅力的なアイキャッチ画像でブログを成功させよう

本記事ではCanvaでアイキャッチ画像を作る方法と活用手順を解説しました。
本記事のまとめ
- アイキャッチ画像とは?
- Canvaでアイキャッチ画像
- アイキャッチ画像作成の基本ステップ
- Canvaで作るおしゃれなアイキャッチ画像
- Canvaを使いこなすための時短テクニック
- アイキャッチ画像の失敗例
- アイキャッチ画像をブログに設定する方法
アイキャッチ画像は、記事の第一印象を決める重要な要素です。
Canvaを使えば、初心者でもプロのようなデザインが手軽に作成できます。
基本操作からデザインのコツ、WordPressへの設定までをマスターすれば、あなたのブログはより魅力的になるでしょう。
継続的に工夫を重ねることで、アクセス数や読者の反応にも良い変化が期待できます。
読み手の目に留まるデザインを意識して、ブログの価値を高めていきましょう。

AIとCanvaを使ったオリジナルアイコンの作成方法はこちらからチェック!