
ブログのデザインを改善したいけど、何から始めればいいのかわからない…。

他のサイトとは違う、個性的で印象的なデザインにしたい。
こんな風に悩んでいませんか?
せっかくブログを始めたのならオシャレで、ほかのブログと被らないデザインにしたいですよね。

そんな時は有料テーマの『AFFINGER6』がおすすめだよ!
AFFINGER6は、その豊富なカスタマイズやプロ仕様のデザイン性が評判で、多くのブロガーやサイト運営者から支持を集めています。
本記事では、AFFINGER6を使って「自分らしさを表現できるデザイン」を組み立てる方法を具体的なステップとともにご紹介します。
これからAFFINGER6を使い始めたいという方も本記事を読むことでスムーズにデザインをオシャレにできます。
AFFINGER6を活用することで得られるメリットは数え切れません。
視覚訴求力を高めることで読者の滞在時間を延長し、検索エンジンからの評価向上にもつながる可能性が考えられます。
さらに、デザインを整えることで読者に「また訪問したい」と思ってもらえるサイトにできるでしょう。
AFFINGER6を活用して、ブログの魅力をレベルアップさせてみませんか?
この記事を書いた人

AFFINGER6のダウンロード~アップロード方法

AFFINGER6の導入は初めての方でも簡単に行えます。
以下のステップに従って、安全かつ確実にインストールしていきましょう。
ステップ1:ダウンロードぺージにアクセス

まず、AFFINGER6のダウンロードページにアクセスします。
上記のボタンをクリックすると公式のページが表示されるので、AFFINGER6の詳細を確認したい場合はこちらでチェックしましょう。
初めての方は会員登録が必要になりますが、メールアドレスとパスワードを設定するだけで完了します。
トップページにある『カートに入れる』をクリックすると購入ページへと進みます。
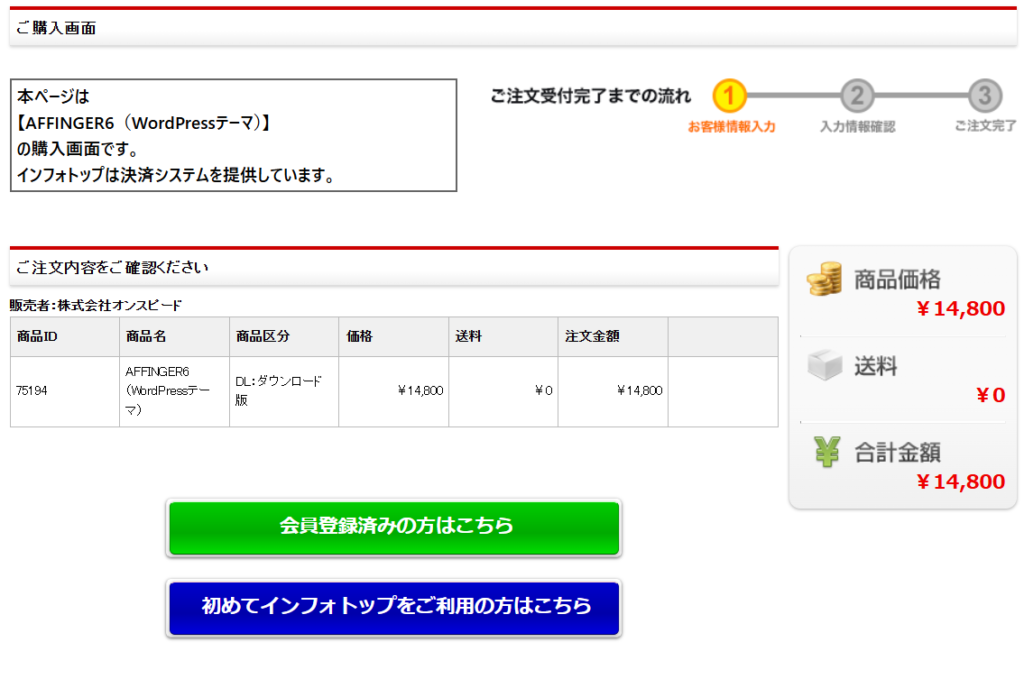
ステップ2:購入手続きをする
AFFINGER6は有料のデザインテーマです。
そのため、ダウンロードページから購入手続きを行いましょう。
トップページの『カートに入れる』のボタンがあるので、クリックして購入画面に進みます。

AFFINGER6の購入は、クレジットカードまたは銀行振込で行えます。

支払い方法を選択し、利用規約をよく読んでチェックを入れましょう。
その後、個人情報を入力して決済が完了すると、登録したメールアドレスに確認メールが届きます。
ステップ3:ダウンロードリンク受信
購入手続き完了後、登録したメールアドレスにダウンロードリンクが記載されたメールが届きます。
このメールには、製品のライセンスキーや各種設定に必要な情報も含まれています。
メールが届かない場合は、迷惑メールフォルダを確認するか、サポートに問い合わせてください。
重要なメールなので、紛失しないように保管しておくことをお勧めします。
ステップ4:AFFINGER6をダウンロードする
マイページにアクセスし『AFFINGER6』の製品ページから最新版のファイルをダウンロードしましょう。
ダウンロードボタンをクリックすると、zip形式のファイルがパソコンに保存されます。
このzipファイルには、テーマ本体とマニュアル、追加のデザインテンプレートなどが含まれています。
ダウンロードしたファイルは解凍せずに、そのままの状態で保存しておきましょう。
ステップ5:WordPressにアップロードする
ダウンロードしたファイルは、WordPressにアップロードして使います。
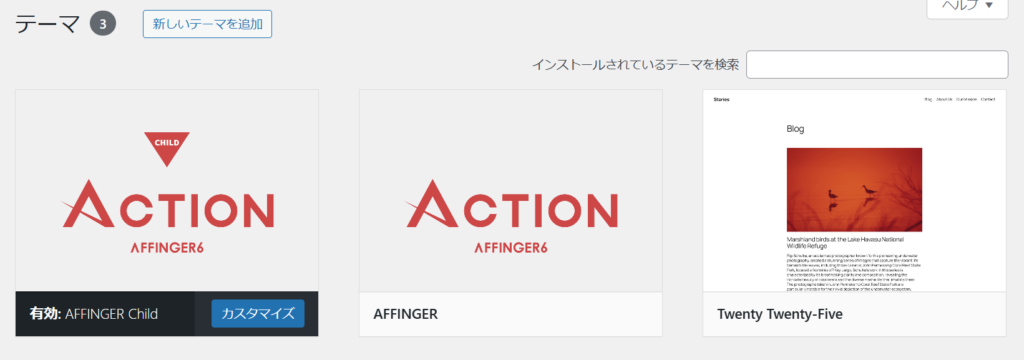
WordPressの管理画面にログインし『外観』→『テーマ』→『新しいテーマを追加』を選択。
『テーマのアップロード』をクリックし、先ほどダウンロードしたzipファイルを選択してアップロードします。
アップロード完了後『有効化』をクリックしてテーマを適用します。
有効化する際は『親テーマ』ではなく『子テーマ』を選択してください。


この時点で基本的なインストールは完了です。
初期設定やカスタマイズは、管理画面の『AFFINGER6」』メニューから行えます。
1.サイト全体のデザイン設定

AFFINGER6では、サイト全体の見た目を統一感のある美しいデザインに整えることができます。
色合いやレイアウト、余白の調整を自由にできるのがAFFINGER6の特徴です。

サイトの第一印象はデザインで決まります。最初にしっかり設定しましょう!
設定内容
- テーマカラーとデザインパターン
- レイアウト設定
- 横幅とマージンの調整
これらの設定は、訪問者に好印象を与えるために大切です。
以下では、各設定を詳細に解説していきます。
テーマカラーとデザインパターン
テーマカラーとデザインパターンは、サイトの基調となる色やスタイルを決める重要な要素です。
訪問者の印象に残るサイトを目指すため、配色やパターンは慎重に選びましょう。
AFFINGER6の管理画面から、『全体設定』メニューを開いてテーマカラーの選択を行います。

エレガント、ビジネス、ナチュラルなど、ブログの性格に合わせて10種類以上のパターンから選べるので、サイトの雰囲気に応じて選択しましょう。
たとえば、ビジネスサイトの場合、青や緑など信頼感を与える色を選ぶとよいです。
一方で、個人ブログであれば、趣味に合ったカラフルな色使いも有効。
また、『デザインパターン』セクションでは、背景のテクスチャやパターンを選択できます。

色彩心理を考慮しつつ、統一感のあるテーマカラーやデザインを意識して選びましょう。
ポイント
- テーマカラーを選ぶ際は一貫性を保つ
- 配色は目に優しいトーンが理想
- デザインパターンはシンプルを意識
- テキストと背景色のコントラストを確認
テーマカラーとデザインパターンの設定ができたら、次にレイアウト設定へ進みましょう。
レイアウト設定
レイアウト設定は、サイト全体の構造を決める重要な設定です。
AFFINGER6では、サイドバーの配置やメインコンテンツの幅を簡単に調整できます。

レイアウト設定では、コンテンツエリアとサイドバーの配置を決定します。
カラム数を選択でき、スマホのサイドバーの設定も変更可能です。

スマートフォン表示時は自動的に1カラムレイアウトに最適化されるので、デバイス別の表示調整も心配ありません。
スマホからPCまで快適に見えるレイアウトを選択すると、ユーザーの滞在時間向上にも効果があるでしょう。
また、固定ページと投稿ページで異なるレイアウトを設定することもできます。
たとえば、ブログ記事は2カラム、企業情報やプロフィールページは1カラムにするといった使い分けが簡単にできます。
ポイント
- 左右のサイドバー配置を確認
- メインコンテンツの横幅を決める
- 閲覧デバイスに応じた最適化を考慮
- ページの整列やバランスを意識
レイアウト設定が完了したら、次は横幅とマージンの調整について解説します。
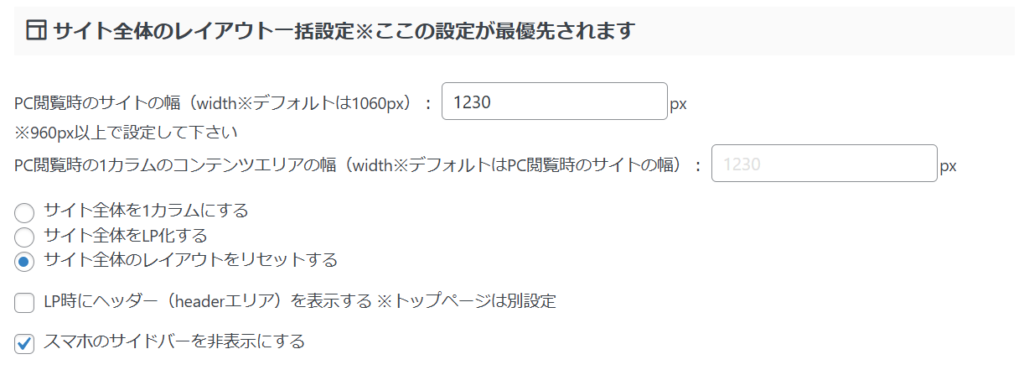
横幅の調整
横幅を調整すると、サイト全体の広がりや視認性が向上します。
初期設定の横幅は1060pxと狭いため、広げることでサイトの印象は大きく変わるでしょう。

当ブログでは1230pxに設定しています。

スマートフォン表示時は、自動的に最適な余白に調整されますが、必要に応じて個別に数値を指定することも可能です。
設定画面では、リアルタイムでプレビューを確認しながら調整できるので、理想的なバランスを見つけてください。
ポイント
- コンテンツ幅をサイト全体で統一
- セクションごとの余白を調整
- デバイスごとの最適な横幅を設定
- 訪問者が読みやすい配置を意識
次に、フォントサイズと余白の設定について詳しく見ていきましょう。
2.フォントサイズと余白

フォントサイズや余白は、ユーザーがコンテンツを快適に読むために重要な要素です。
見出しと段落のサイズや行間、テキストの配色について適切に設定しましょう。

フォントサイズや余白は、読みやすさを大きく左右します。ここを整えるだけで印象が変わります!
設定内容
- 段落、見出しのサイズと行間
- テキストの配色
これらの設定を最適にすることで、視認性と読みやすさが向上します。
ここからは、それぞれの詳細設定について解説していきます。
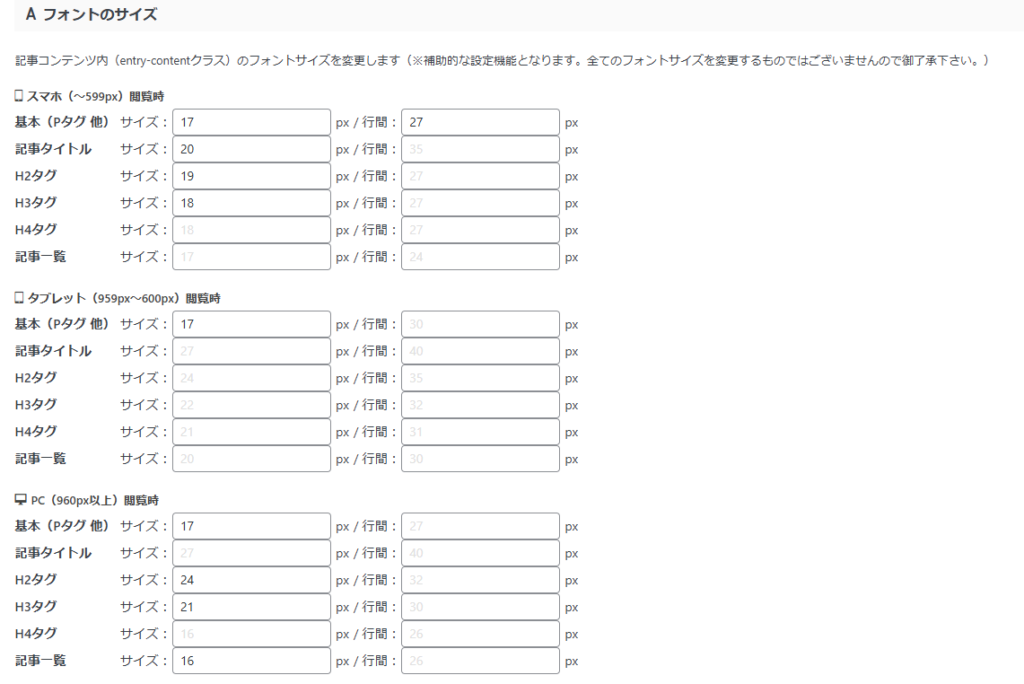
段落、見出しのサイズと行間
段落や見出しのサイズ、行間の設定は、サイト全体の見やすさに大きな影響を与えます。
特にモバイル端末では、見出しが大きすぎたり、行間が狭すぎると読みづらくなります。
設定方法は、AFFINGER6の管理画面から『フォントサイズ』にアクセスすることで、デバイスごとにきめ細かな調整が可能です。

PCでは本文を16~18pxに設定すると読みやすく、見出しは階層に応じて本文の1.2~1.5倍のサイズにすることで視認性が向上します。
また、行間は文字サイズの1.5~1.8倍が推奨値です。
たとえば、本文16pxなら行間は24~29px程度に設定します。

スマートフォンでは、PCよりも若干大きめの文字サイズにし、行間も広めに取ることで読みやすさが格段に向上します。
デバイスごとの設定は自動で反映されるため、一度設定すれば運用も簡単です。
ポイント
- 見出しと段落のサイズを使い分ける
- 適切な行間を設定して読みやすくする
- フォントの種類とサイズを統一
- スマホとPCで見やすい設定を調整
次に、テキストの配色について見ていきましょう。
テキストの配色
テキストカラーの設定は、本文と見出しで異なる色を使い分けることで、情報の階層が明確になります。
本文は黒やダークグレーを基調とし、見出しは濃い青や深緑など、サイトのテーマカラーと調和する色を選びましょう。
リンクテキストは、未訪問と訪問済みで色を変えることで、ユーザーの閲覧状況が分かりやすくなります。

重要な文章やキーワードには、太字や色付きの文字を使って強調することもできます。
背景色と文字色のコントラストを調整し、視認性を高めましょう。
ポイント
- 文字色と背景色のコントラストを確保
- リンクテキストは目立つ色にする
- 強調したい部分は色を変えて目立たせる
- 柔らかい色合いで視認性を向上
3.画像とアイキャッチのカスタマイズ

AFFINGER6では、画像に関する設定を細かくカスタマイズできます。
適切なデザインと配置で、より視覚的に魅力的なサイト作りを目指しましょう。
設定内容
- アイキャッチ画像の設定
- 表示位置とデザインオプション
- 記事内画像のスタイル

画像はテキストの理解を助ける重要な要素です!アイキャッチの設定も解説します。
アイキャッチ画像の設定
アイキャッチ画像は、記事ページの冒頭で目を引く重要な要素です。
目に留まるデザインや鮮やかなカラーを使用することで、記事に興味を持ってもらいやすくなります。
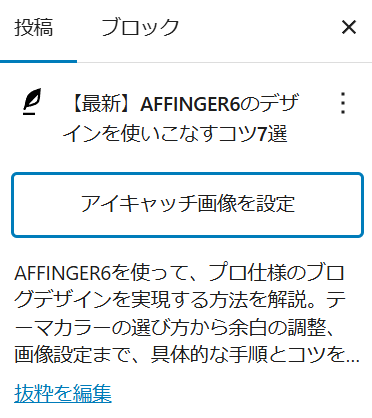
管理画面の『投稿』から新規記事を作成する際、右側のパネルにある『アイキャッチ画像』セクションから設定を行います。

推奨サイズは横幅1200px×高さ630pxで、SNSでシェアされた際にも最適な表示が可能です。
また、アイキャッチ画像の表示位置は、記事上部、タイトル上、タイトル下から選択でき、サイトのデザインに合わせて使い分けられます。

アップロード時には必ずAltテキストを設定し、検索エンジン対策も忘れずに行いましょう。
設定したアイキャッチ画像は、トップページやカテゴリーページでのサムネイル表示にも自動的に反映されます。
ポイント
- 視認性が高いカラーを使用する
- 記事内容に関連する画像を選定
- 画像のサイズや解像度を最適化
- モバイルでも見やすいサイズ設定
アイキャッチ画像の設定が整ったら、表示位置とデザインオプションを確認していきます。
表示位置とデザインオプション
アイキャッチの表示位置やデザインオプションは、記事全体の印象を左右します。
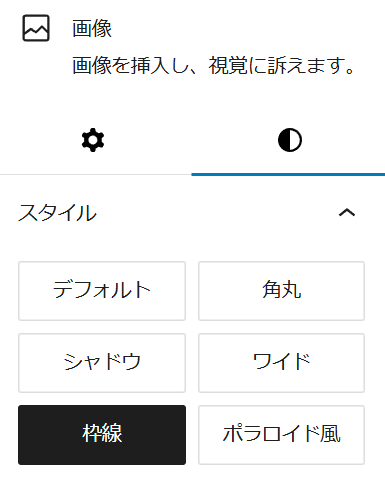
画像ブロックを挿入する際は、『シャドウ』『角丸』『枠線』などのエフェクトを簡単に追加できます。

また、『ポップアップ』機能を設定するとクリックで画像を拡大表示できるため、詳細な情報を伝えたい場合に便利です。
画像の配置も左寄せ、中央、右寄せを自由に選択でき、テキストの回り込みも設定可能です。

これらのスタイル設定は、一度テンプレートとして保存しておけば、以降の記事でも簡単に再利用できます。
記事ごとに異なる表示位置やデザインを選べることで、視覚的なバリエーションを作り出せます。
ポイント
- 見出し上または下に表示する
- 記事内の要所で大きく表示する
- 画像に影やフレームをつけて強調
- 画像にテキストを重ねてメッセージ性を出す
次に、記事内画像のスタイルについて見ていきます。
記事内画像のスタイル
記事内画像のスタイルは、内容を視覚的にわかりやすく伝えるための工夫が重要です。
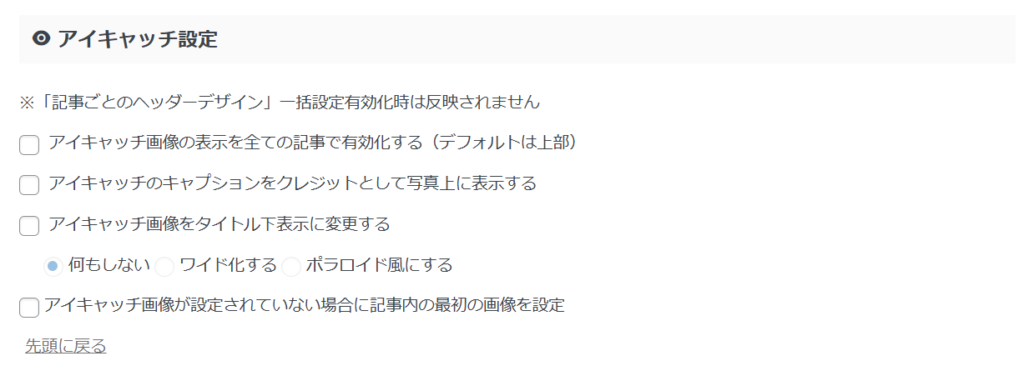
AFFINGER6の管理画面から『投稿・固定記事』→『アイキャッチ設定』から設定しましょう。

特に、ポラロイド風デザインを使うと、個性のある印象が与えられます。
ポラロイド風デザインはインスタグラム風のビジュアルが求められるブログで人気です。

このように、画像に適切なスタイルを適用することで、視覚的な楽しさを演出できます。
ポイント
- ポラロイド風デザインでおしゃれに演出
- アイキャッチ画像を記事に自動的に表示させて効率化
4.会話吹き出しの設定

AFFINGER6の会話吹き出し機能を活用することで、記事の読みやすさと親しみやすさが格段に向上します。

吹き出しのデザインや色合いを工夫することで、より対話的で温かみのある記事に仕上がります。
設定内容
- 会話吹き出しの基本設定
- 吹き出しのカスタマイズ方法
それぞれの吹き出し設定の詳細について説明していきます。
会話吹き出しの基本設定
会話吹き出しは、記事内でのメッセージや補足情報を読者に伝えるのに効果的です。
吹き出しの形や配置、サイズを整えることで、自然な流れで読み進めてもらいやすくなります。
AFFINGER6の管理画面から『AFFINGER管理』→『会話アイコン』と進み、吹き出しの初期設定を行いましょう。

最大8つまでのキャラクターを登録でき、それぞれに異なる画像とニックネームを設定できます。

アイコン画像は100px以上の正方形サイズを推奨しており、小さすぎると表示が荒くなる可能性があります。
記事への挿入は、ブロックエディタであれば『会話吹き出し』と入力するのが手軽です。
また、クラシックエディタを使用している場合は、ビジュアルエディタの『タグ』から『会話ふきだし』を選択することで、8種類の吹き出しを自由に使い分けられます。
ポイント
- 吹き出しの形状を選択してカスタム
- 会話内容に合った色を選ぶ
- アイコンのサイズを適切に調整
- 左右の配置でキャラを分ける
基本設定が整ったら、次に吹き出しのカスタマイズ方法を見ていきましょう。
吹き出しのカスタマイズ方法
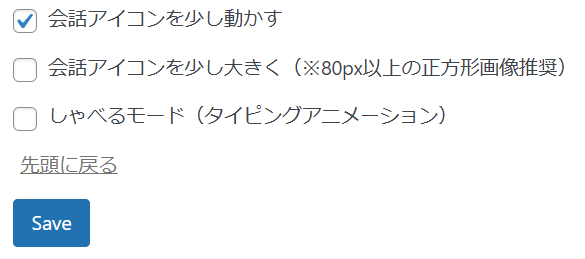
吹き出しのデザインは『AFFINGER管理』→『会話アイコン』から細かくカスタマイズできます。

アイコンを動かしたりタイピングアニメーションをつけると視認性が上がります。

アイコンのサイズを大きくする設定もあるので、シーンによって使い分けましょう。
アイコンは8種類登録できるので、メッセージ風にデザインすることも可能です。

吹き出しの設定はサイトのデザインに合わせて最適な組み合わせを見つけてください。
ポイント
- アイコンのアニメーションで動きをつける
- キャラクターごとに異なるデザインを設定
- 吹き出しの角度やサイズをカスタム
- ふんわりとした影をつけて立体感を出す
会話吹き出しのカスタマイズが終わったら、次は目次の設置と管理に進みましょう。
5.目次の設置と管理

目次を設置することで、訪問者が記事全体を把握しやすくなり、利便性が向上します。
AFFINGER6では目次ウィジェットのデザインや表示順もカスタマイズでき、訪問者に合わせた配置が可能です。

目次のカスタマイズで、読者が知りたい情報をすぐに見つけられます!
設定内容
- 目次ウィジェットの設定
- 表示順とデザインのカスタマイズ
目次を設定することで、ページ内のナビゲーションがよりスムーズになり、ユーザー体験の向上が期待できます。
目次のウィジェット設定とカスタマイズ方法を説明します。
目次ウィジェットの設定
AFFINGER6の目次設定は、サイトの管理画面から簡単に行えます。
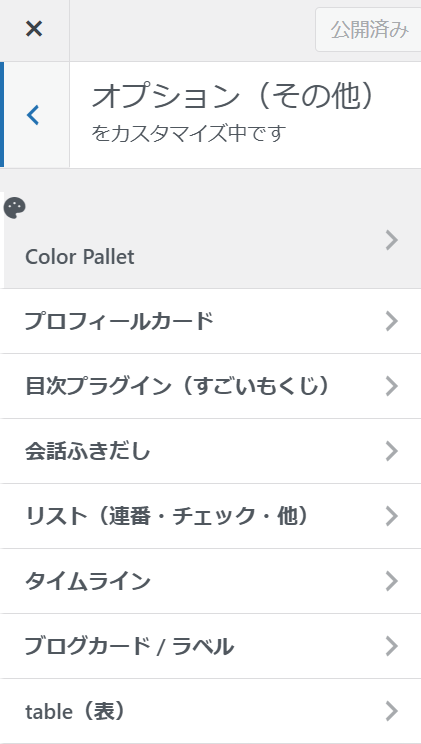
まず『外観』→『カスタマイズ』→『オプション』から目次の設定画面にアクセスします。

目次のデザインは、カラーや背景色、階層設定など細かな調整が可能です。

目次の展開・折りたたみ機能を有効にすることで、長い記事でもスッキリとした表示が実現できます。
AFFINGER6では『すごいもくじ』プラグインとの連携も可能で、より高度な目次管理を実現できるのが特徴です。
ポイント
- 目次を冒頭またはサイドバーに配置
- 見出しレベルごとのリンクを有効化
- 目次の背景色や枠線を設定
- リンクの色を記事テーマに合わせる
次に、目次の表示順やデザインのカスタマイズ方法を見ていきましょう。
表示順とデザインのカスタマイズ
目次の表示順やデザインのカスタマイズは、より見やすく、アクセスしやすいサイトを作るために効果的です。
目次の表示順は、記事内の見出しタグ(h2、h3など)の階層構造に従って自動的に生成されます。
デザインのカスタマイズでは、階層ごとに文字色を個別設定できるため、記事の構造を視覚的に分かりやすく表現できます。
また、目次全体の余白やボーダーの設定、見出し前のアイコン表示、リンクカラーの変更なども自由自在です。

モバイル表示時には自動的に最適化され、スマートフォンでも見やすい目次表示になります
ポイント
- 見出し順を自由に設定する
- 目次のフォントやサイズをカスタム
- 背景や枠線の色で視認性を向上
- 折りたたみ機能で目次を整理
6.その他のカスタマイズオプション

AFFINGER6には、公式が提供する『デザイン済みテンプレート』が用意されており、初心者から上級者まで手軽にサイトのデザインを整えることができます。
ここからは、テンプレートの特徴や活用方法について詳しく解説します。

追加オプションをうまく使うことで、デザインの幅が大きく広がります!
デザイン済みテンプレートの活用
デザイン済みテンプレートは、初心者でも簡単に魅力的なデザインを適用できる便利な機能です。
テンプレートを活用することで、時間をかけずにオシャレな見た目のサイトを構築することができます。

具体的には『SIMPLE START』や『MUKU』など、異なる雰囲気の5種類が用意されており、用途に応じて選べます。
テンプレートを適用すると、ヘッダーやフッター、フォントなどの基本デザインが一括で設定されるため、デザインの手間を大幅に省けるのがメリットです。
また、必要に応じて細かいカスタマイズが可能なので、個性を反映したデザインにも対応できます。
テンプレートを活用する際の注意点として、自分のブログの方向性に合ったスタイルを選ぶことが重要です。
また、テンプレートはカスタマイズ可能とはいえ、独自性を出したい場合は配色やフォントを微調整することをおすすめします。

自分に最適なテンプレートを選びつつ、必要な箇所を修正することで、よりオリジナリティの高いデザインに仕上げられるでしょう。
ポイント
- 目的に合ったテンプレートを選択
- 色合いやレイアウトの調整
- サイト全体の一貫性を保つ
- テンプレートは後からカスタム可能
7.データ引き継ぎプラグインの選択

データ引き継ぎプラグインは、他のテーマやサーバーへサイトデータをスムーズに移行するために便利です。
引き継ぎプラグインを使うことで、投稿記事やメディアファイル、設定情報を簡単に移動させることができます。
ポイント
- 主要なデータ引き継ぎプラグインを選ぶ
- テーマ間の移行に適したプラグインを使用
- バックアップを取ってから実行
- 引き継ぎ後のデータチェックを忘れずに
たとえば『All-in-One WP Migration』や『UpdraftPlus』などは、データ移行におすすめのプラグインです。

プラグインを使う前にはバックアップを取ることで、万が一のトラブルにも備えることができます。
こうしたプラグインを活用することで、安心してデザイン設定を移行し、サイトの一貫性を保つことが可能です。
これで、AFFINGER6のデザイン設定は完了です。
AFFINGER6のデザインまとめ

本記事ではAFFINGER6のデザインや設定方法について紹介しました。
有料テーマを導入するか悩んでいる人も多いと思いますが、サイトの質を上げるための投資としてはかなりコスパのいい選択です。
ブログをこれから始める場合は、初めからAFFINGER6を使ったサイト設計をするのがおすすめ。
本記事を参考にして、AFFINGER6を使いこなしてください。

AFFINGER6の豊富な設定を活用して、自分だけのサイトを作り上げていきましょう!