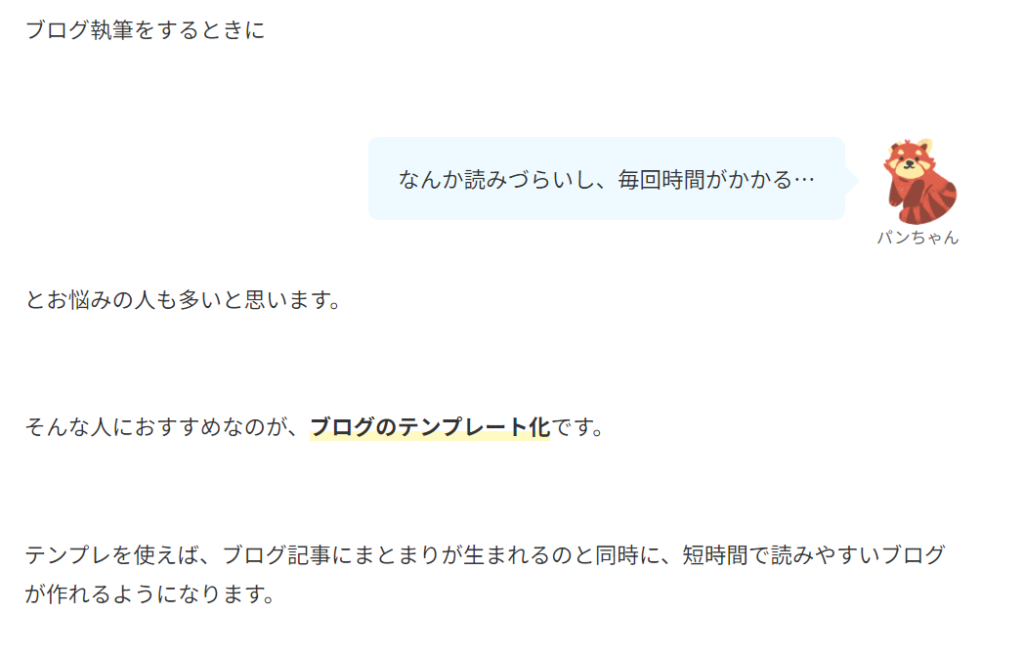
おしゃれなデザインのブログにしたいけど、何から始めていいのかわからないよ…。おしゃれになるコツとかがあれば教えてほしい!
今回は、こんな悩みを解決します。
この記事で解決できる悩み
- おしゃれなデザインのブログを作るには
- おしゃれなデザインが読者に与えるもの
- ブログをおしゃれにテクニック
- デザインの参考になるブログ
人は見た目が9割といいますが、ブログも第1印象がとても大切です。
読者の目を惹く、おしゃれなブログにするためのテクニックをご紹介します。
あなたのブログをおしゃれにするお手伝いが出来たらうれしいです。

デザインについてのプロである『美容師』のぼくが、おしゃれな見た目にする方法をご紹介します!
\エックスサーバーを使ってみる/
ブログに重視されるデザインとは

それぞれの業界で重視される『おしゃれ』の基準は違います。
結論からいうと、ブログに求められるおしゃれは『読者に記事の内容を簡単に把握でき、読み進めたくなるようなデザイン』です。
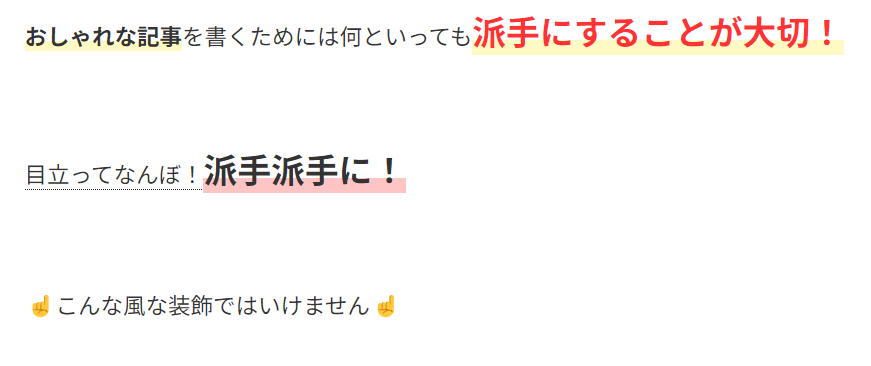
たとえば、以下のように『自分の好きな装飾』を重視して見にくくなってしまってはいけません。

めちゃくちゃ読みづらいですね…。
大切なのは『一般的に見栄えが良く、心地いいデザイン』を考えること。


デザインも一人よがりではなく、読者のことを考えて!
読みにくいデザインだと記事から離脱されてしまい、こちらが伝えたいことを伝えられないかもしれないので、『読者ファースト』の視点でデザインしましょう!
おしゃれなデザインが読者に与える効果

ブログデザインが読者に与える影響はとても大きいです。
ブログ運営において、欠かすことのできない大切な要素なのは間違いないでしょう。
たとえば、ブログのデザインがおしゃれになると、次のような効果があります。
ブログデザインの効果
- 視覚的な効果で信頼性が上がる
- 記事が最後まで読まれやすくなる
- PV数が増える
- ファン化しやすい
- 差別化しやすい
このように読者にとって質の高いブログだと判断されるとGoogle検索での上位表示も可能になります。

デザインを変えることで、収益アップにも繋がります
センスのいいデザインのポイント3選


デザインセンスゼロだから、おしゃれにできないよ…
こんな風に悩んでいる人は、センスを生まれ持った才能だと思い込んでいますが、それは違います。

センスは知識をつければ磨けます!
具体的には、次の3つのポイントをおさえるだけで、誰でもおしゃれな記事を作ることが可能です。
ブログ初心者でも、少し意識すれば簡単にできるのでぜひ参考にしてください!
おしゃれデザインのポイント
- 装飾は『シンプル』を心がける
- 画像をバランスよく使おう
- 統一感のあるデザインを意識する
1つずつ解説します。
1.装飾は『シンプル』を心がける
ブログ記事のデザインで欠かせない『装飾』。
装飾をうまく活用すれば、見た目がおしゃれになるだけでなく
- 重要なポイントに読者の意識を向ける
- ブログ記事の色味を華やかにできる
など、テキストだけが続くブログ記事より読みやすさが段違いに上がります。

装飾があるパターンと、全く装飾がないパターンを見比べてみるとこんな感じ


上記のとおり、文章の羅列されたものよりも、装飾を加えたもののほうが読みやすいと感じたのではないでしょうか。
1つ注意点としては、ゴテゴテと装飾を入れすぎると逆に読みづらくなってしまうので、シンプルを心がけましょう。

おしゃれは引き算!無駄な装飾は削ぎ落していくのがポイント
2.画像をバランスよく使おう
文章だけが続くブログ記事は、視覚的に黒い文字ばかりになってしまい読む気になりません。
そんなときは、画像を効果的に挟むことで記事にリズムが生まれ、読者が飽きずに読み進めることができます。
以下の例を見てもらうと、画像で文章の内容を補足する『図解』があるだけでも一気に内容への理解が深まることがわかるはずです。

上記のような図解を作るのは難易度が高いという場合も、画像を間に入れるだけでもリズムができるので、積極的に活用してください!

本記事で使っている画像のほとんどは、Canvaで作成しています!
3.統一感のあるデザインを意識する
装飾や画像を取り入れたとしても、デザインに統一感がないと、読者は違和感を感じます。

ファッションやヘアスタイルでも同じことが言えますが、まとまりがないとおしゃれにはなりません
ブログのデザインはテーマを決めて統一させましょう。
統一感を出すためには
- 画像のサイズを統一する
- フォントのサイズ、種類を統一する
- 使う色を統一する
などの方法があります。

それぞれのテクニックを活用すればおしゃれにデザインすることができます!項目ごとに詳しく見ていきましょう
ブログ装飾に関する5つのテクニック

まずは『装飾』に関するテクニックを紹介します。
具体的には以下の5つ。
装飾に関するテクニック
- 見出しのデザインに変化をつける
- 複数の項目には箇条書きを使う
- 注意を惹きたい場合は、枠(ボックス)で囲もう
- 『マーカー』+『太字』を目線誘導
- 吹き出しで対話形式に
1つずつ解説していきます。
1.見出しのデザインに変化をつける
使用するデザインテーマにもよりますが、記事の見出し(hタグ)のデザインが変更されていない場合は見出しにも装飾をいれましょう。
見出しが装飾されていると「ここで話が変わるのね」と読者に伝わりやすく、記事全体が読みやすくなります。
特にWordPressの無料テーマを使っていると、見出しのデザインが設定されていない場合が多いので設定で変更しましょう。
2.複数の項目には箇条書きを使う
複数の要点をまとめるときや補足情報を羅列するときに効果的なのが『箇条書き』です。
当ブログでも、要所要所で箇条書きを使って書いています。
テーマによっては、箇条書きのデザインを変えることができるので、使用しているテーマの設定方法を見てみるのがおすすめです。
WordPressでは『リスト』をクリックすれば箇条書きで表示することができます。
3.注意を惹きたい場合は、枠(ボックス)で囲もう
目線を集め注目させたいときには、『枠(ボックス)』で囲むのが効果的です。
注意ポイントや、参考にしてほしいポイントなどを文章の流れとは別に記載するときにおすすめ。
4.『マーカー』+『太字』を目線誘導
だいたいの読者は、文字を一字一句逃さずに読むことはありません。
基本的に読者は文字を読み飛ばすものだと理解したうえで、マーカーや太字を使いましょう。
斜め読みで読み飛ばされてしまうようなときに、太字やマーカーを使うと飛ばし読みを止める効果があります。
5.吹き出しで対話形式に
吹き出しはテーマの機能に予め備わっていたり、プラグインを導入することで使うことができます。
吹き出しを活用すれば表現方法にバリエーションが生まれたり、対話形式のやり取りを表現することができます。

アイコンを複数用意すると
メッセージツールで会話しているようなデザインになるよ

ブログ画像に関する3つのテクニック

続いて『画像』に関するテクニックを紹介します。
画像に関するテクニック
- アイキャッチ画像のテイストを合わせよう
- 画像のサイズを調整しよう
- アイコンで個性を出そう
1.アイキャッチ画像のテイストを合わせよう
記事ごとにアイキャッチ画像のテイストがバラバラだと、まとまりのない印象を読者に与えてしまいます。
アイキャッチ画像はトップページにも表示されるので、ほかの記事と並んだときのバランスを考えましょう。
最低限、イラストベースで作るのか、写真ベースにするのかくらいは予め決めておくのがおすすめです。
2.画像のサイズを調整しよう
画像のサイズがバラバラなのも違和感を与えてしまう要因です。
ブログで推奨されている画像サイズで統一するように心がけましょう。
3.アイコンで個性を出そう
アイコンを活用することで、読者の記憶に残りやすくなったり、個性を引き立たせることができます。
また、アイコンを作っておくと、ブログに限らず他の用途で使うことができるので便利。
アイコンの活用例
- SNSのプロフィール画像
- 吹き出し用アイコン
- ファビコン(※)
※ファビコンとは、ブラウザのタブに表示されるアイコンのこと
特に、顔出ししたくない方はアイコンを活用するのがおすすめです。
アイコンも『Canva』で作ることができるので、是非トライしてみてください!
ブログの統一感に関する6つのテクニック

最後に、デザインに『統一感』を出すコツを紹介します!
統一感に関するテクニック
- 基本カラーはモノトーンで、プラス1色で個性を出す
- 改行や行間を使い余白を調整しよう
- 画像の配置に関するルールを統一する
- 表記ゆれをチェックしよう
- ひらがな・漢字・カタカナのバランスを重視しよう
- 有料テーマを取り入れよう
1.基本カラーはモノトーンで、プラス1色で個性を出す
ブログ記事の『背景色』や『余白部分』、『ヘッダーエリア』といった面積の大きな部分にはモノトーン(白・黒・灰色)を使うことをおすすめします。
面積の大きな部分に派手な色を使うと、見ていて疲れてしまったり、読みづらくなってしまうなどのデメリットが!

白黒だとつまらないよ〜
もちろん、色味を足すことでブログの個性を出したり、華やかにしたりといった効果があります。
しかし、色味は足せば足すほどゴチャゴチャになっていきがちです。
基本はモノトーンを使い、テーマカラー1色を足すくらいにしておしゃれにまとめましょう!
2.改行や行間を使い余白を調整しよう
空間を意識することで、文章はグッと読みやすくなります。
改行がなく長くつながっている文章よりも、改行を使い、余白を作ったほうが内容をパッと見て把握できるからです。
とくに、画面が小さいスマホの場合は、改行のない文章はとても読みづらい。
目安として2〜3行に1回程度改行を入れると良いでしょう。
行間が詰まっている場合も同様に設定で間隔を空けましょう。

空白もデザインの一部です!
3.画像の配置に関するルールを統一する
画像を使うテクニックは先ほど述べましたが、適当に画像を挟むだけでは不充分です。
予めどこに画像を入れるのかをルール化しておくと統一感が出ます。
たとえば、ぼくの場合は『h1とh2見出しの直下に毎回画像を入れる』というのを徹底。
画像の配置が統一されていると、読者も飽きずに読み進めることができます。
読者のことを考えて、画像配置のルールを決めておきましょう!
4.表記ゆれをチェックしよう
文章のなかで、同じ言葉なのに表記が統一されていないことを『表記ゆれ』といいます。
たとえば、以下が表記ゆれの一例です。
表記ゆれの一例
- 『Google・グーグル』
- 『Xserver・エックスサーバー』
- 『Webライター・ウェブライター』
- 『申し込み・申込』
- 『僕・ぼく』
- 『猫・ネコ」』
- 『例えば・たとえば』
- 『下さい・ください』
表記ゆれは読んでいてストレスになるので、記事を書き終わったら必ずチェックを行い文章を統一しましょう。
5.ひらがな・漢字・カタカナのバランスを重視しよう
文章のなかで『ひらがな』と『カタカナ』、『漢字』のバランスを整えるのも、デザインの一部です。
ひらがながカタカナ多すぎると幼稚な印象になり読みづらさにつながりします。
一方、漢字が多すぎると文章がギュッと詰まった固い印象になり、視覚的な負担が大きくなるので少なくするのがおすすめです。
ひらがな、カタカナは『開けた文字』、漢字は『閉じた文字』といわれていて、『ひらがなとカタカナ:漢字=7:3』がベストバランスです。
1つの目安にしてください。
6.有料テーマを取り入れよう
ブログ記事を手っ取り早く統一させるために、有料のWordPressテーマを使用するのも1つの選択肢です。
見出しや装飾などは、有料テーマを購入すれば特別な調整は必要ないので、ブログ初心者でも簡単にデザインの統一感を出せます。
記事執筆に集中したい方にとっては、投資するべきツールといっていいでしょう。
また、有料テーマにはデザイン性以外にもさまざまなメリットがあります。
有料テーマのメリット
- デザイン性が高い
- SEOを考えられている
- サポート体制が整っている
WordPressのおすすめテーマについても、次項で解説します!
ブログデザインを決めるWordpressテーマ

WordPressブログは、導入するテーマによってデザインがある程度決まってきます。
WordPressテーマとは『デザインテンプレート』みたいなもので、デザインだけではなくSEO内部対策がされているテーマも多いです。
ここでは、導入すればおしゃれになるWordPressテーマを3つご紹介します。
サンプルページを確認して、自分の好みに合ったテーマを導入するのがおすすめです。

どのテーマもパッと目を引くおしゃれなデザインで、SEO対策がしっかりしているので安心。ちなみに、当ブログはAFFINGER6で作っています。当ブログのデザインを気に入っていただける人は導入してみてください
参考にするべき、おしゃれデザインが素敵なブログ5選

自分のブログをおしゃれにするためには、おしゃれなブログを参考にするのが一番です。
以下は、デザインだけではなく、記事構成なども参考になるおしゃれなブログ。
ぜひ参考にしてください。
おしゃれブログ5選
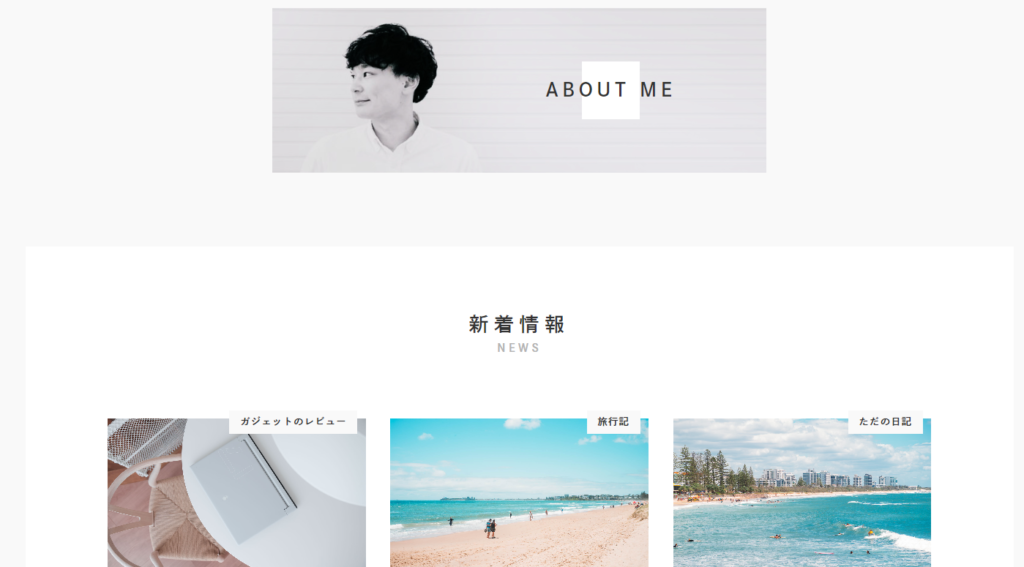
1.monograph(モノグラフ)

ガジェットブログだけではなく、YouTubeでも活躍されている『monograph』。
とにかく写真がキレイで、本文も洗練されている点が、とても参考になります。
2.トバログ

同じくガジェット系のブログの『トバログ』。
白を基調にしたデザインで、スタイリッシュなイメージを与えられます。
画像で細かく解説しているので、読者にとっても分かりやすい記事になっています。
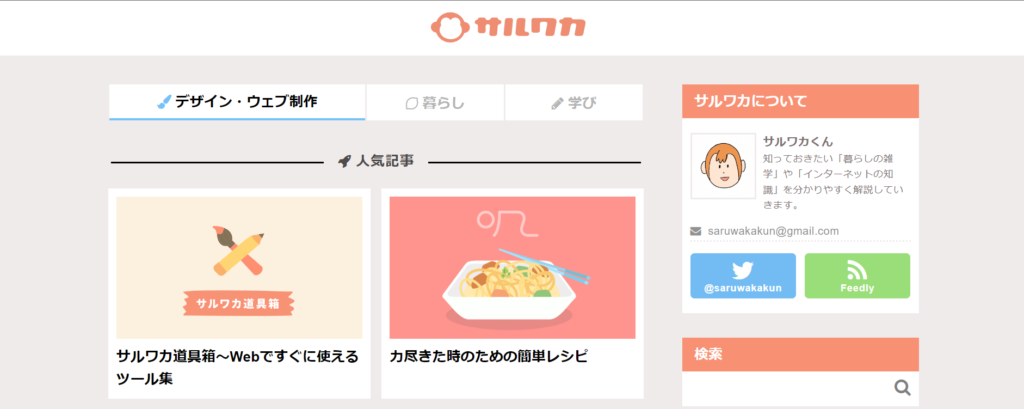
3.サルワカ

かわいらしいイラストメインのデザインの『サルワカ』。
『フラットデザイン』や『マテリアルデザイン』と呼ばれるスタイルで作られていて、シンプルながらも整理されたデザインが特徴のサイトです。
4.ヒトデブログ

ブロガーなら知らない人はいない有名ブロガーヒトデさんの『ヒトデブログ』。
ブログに特化した内容でカテゴリ分けもしっかりされています。
ヒトデのアイコンもかわいく、目を引くデザインです。
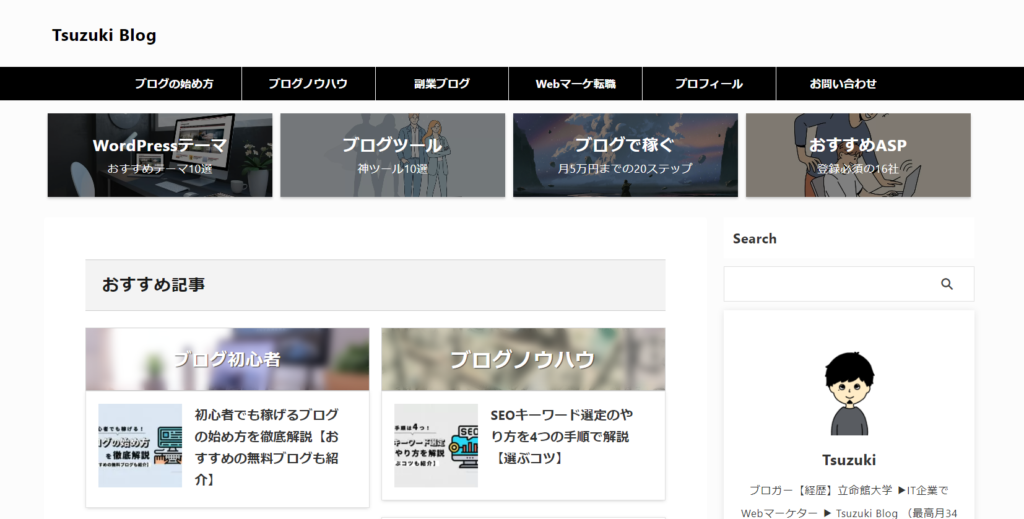
5.Tsuzuki blog

現在も個人ブロガーとして活躍されているTsuzukiさんの『Tsuzuki blog』。
当ブログと同じテーマであるAFFINGER6を使ってデザインされています。
ぼくもTsuzuki blogのデザインを参考にさせてもらっていて、読者にとって好感が持てるシンプルなデザインになっています。
まとめ:おしゃれなデザインは誰でも作れる!

今回は初心者でも簡単におしゃれなデザインを作る方法について解説していきました。
具体的なテクニックを交えて解説してみたので、今日からでも自分のブログに活用してみてください。
良質なブログ作りを目指していきましょう!